Website development basics for business owners & entrepreneurs.
Website - a necessity for today's business of any kind and
shape. As a business owner most of the time you outsource this prominent work
to companies like us, but knowing the basics will not hurt, so let's see what
we got.
For the separation of concerns website design & development is split into two
layers one is Frontend - what a visitor sees and the other is backend which is
mostly a database or server. In this article, we discuss the frontend,
particularly languages. HTML(HyperText Markup Language), CSS(Cascading Style
Sheets), and JavaScript are the languages of the web and are understood by all
web browsers.
HyperText Markup Language or HTML is the building block of the Web. It defines how the contents (text, images, videos) of the website are presented and structured for the visitor.
Cascading Style Sheets or CSS is to add styling to the HTML to make it more presentable. It describes how the HTML components should be displayed on the webpage.
JavaScript or JS is to add interactivity to the site. JavaScript is used to change and manipulate HTML & CSS depending on the user interaction. It will also be used to do arithmetic operations, fetch product details from the database, and all the operations which are difficult/impossible only with HTML & CSS.
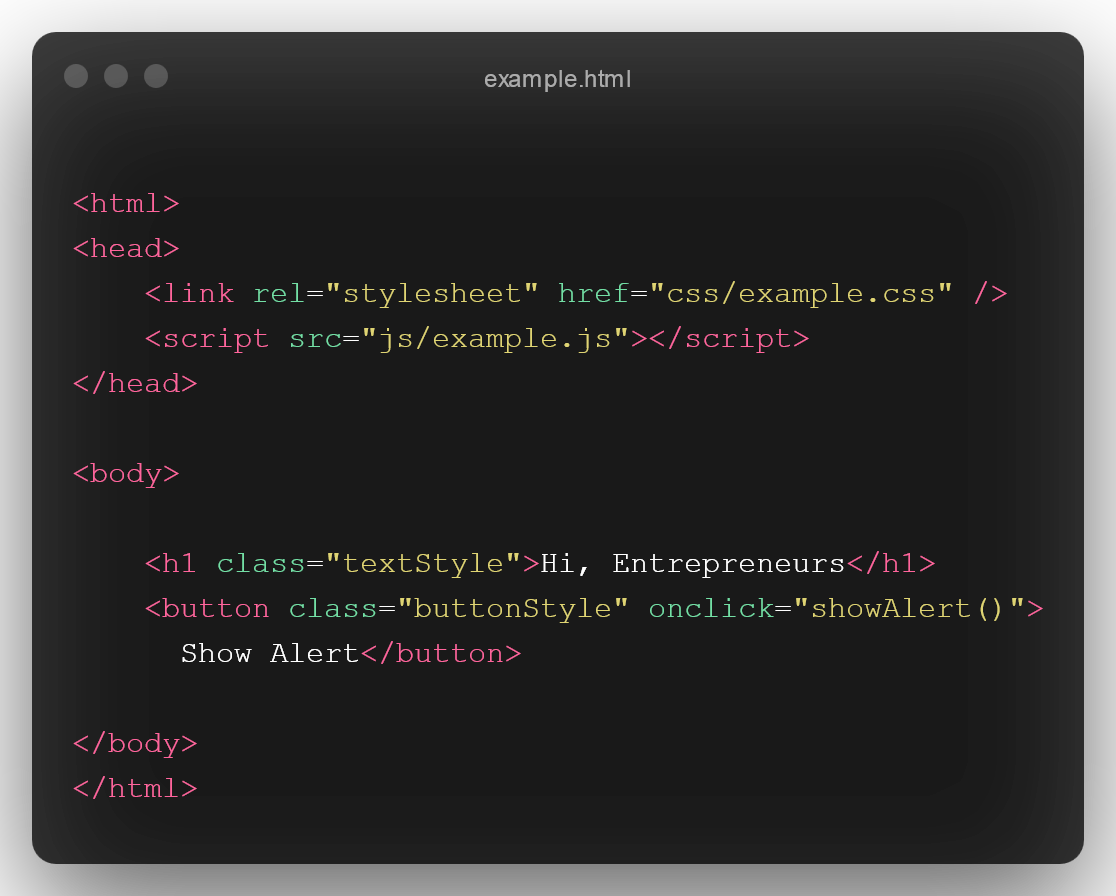
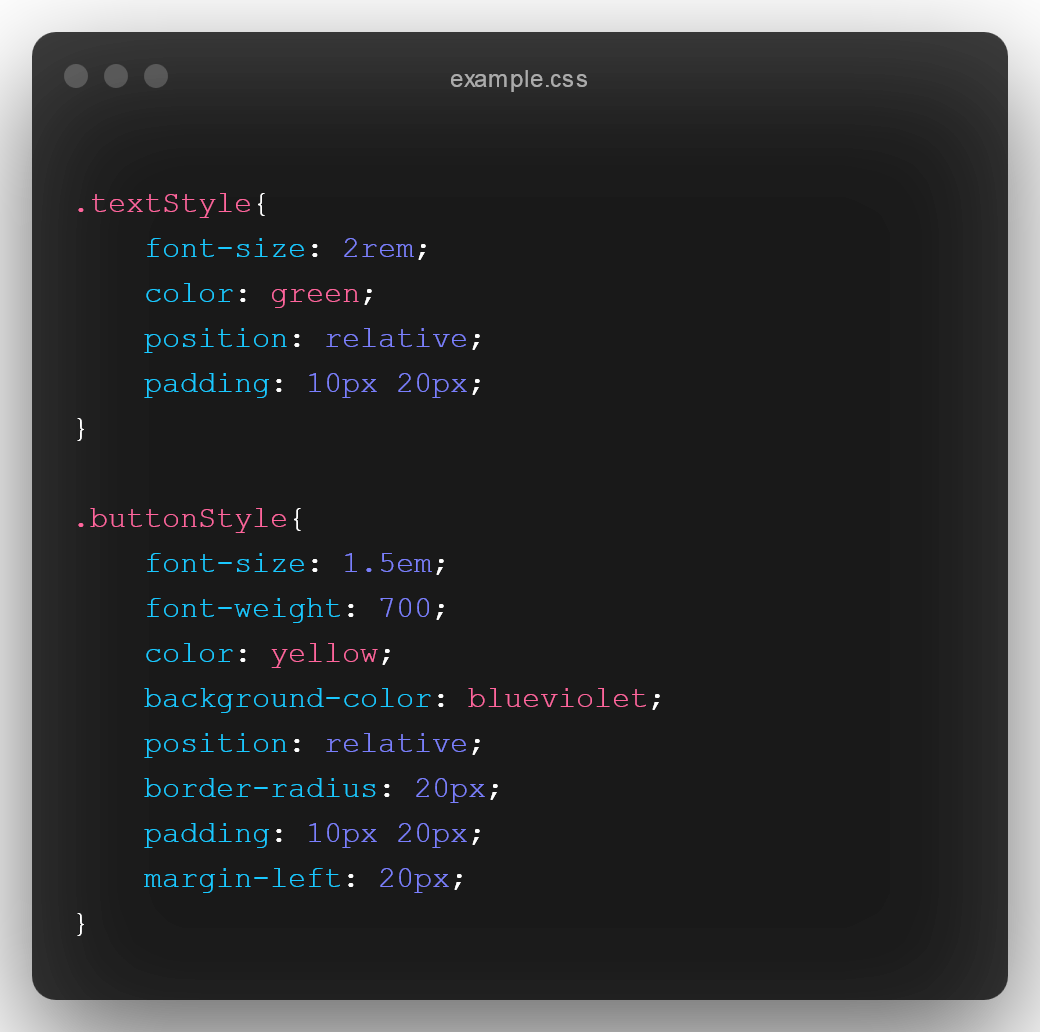
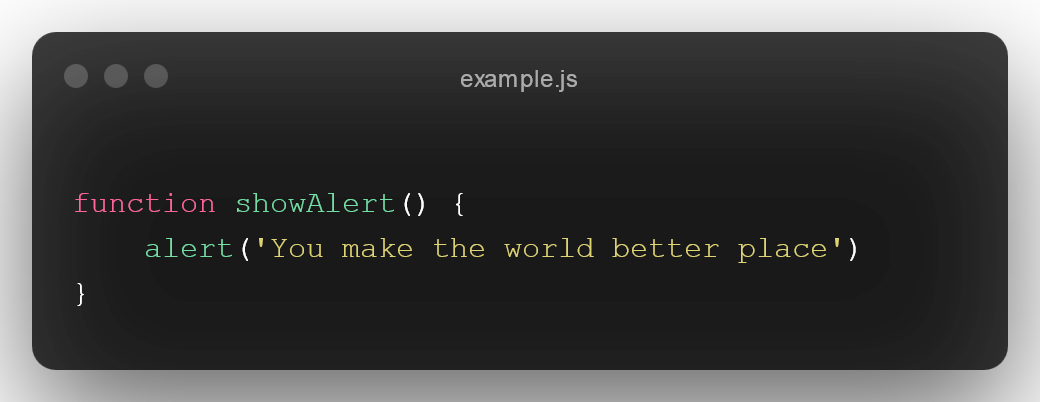
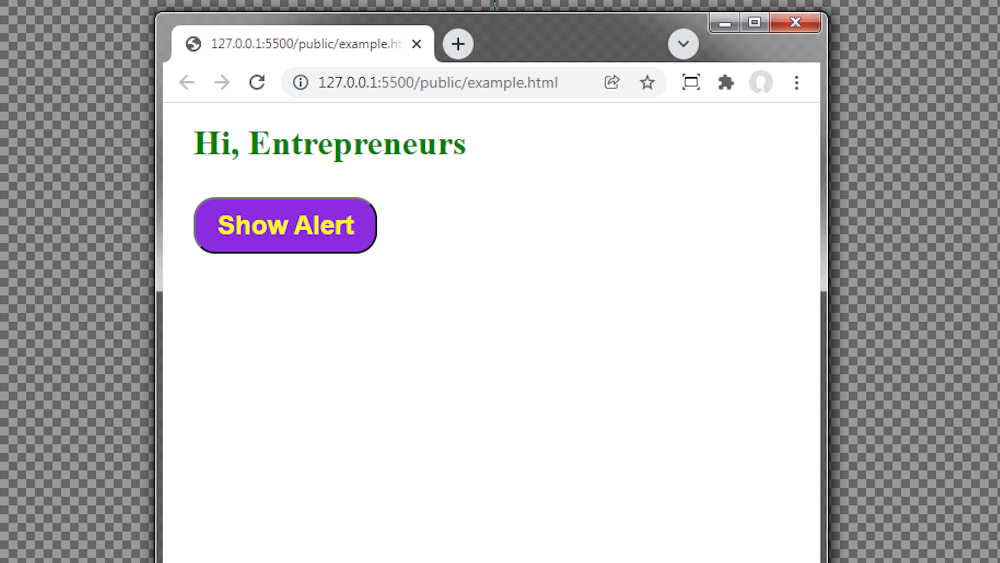
Here's the example of all three languages used to create a simple web page




As you can see in the main HTML file we referenced the CSS by calling
link rel="stylesheet" href="css/example.css"
and Javascript by script src="js/example.js" script
in the head element,
so that they will be available to use. Later we applied textStyle
of CSS to "Hi Entrepreneurs" so that it will be displayed with a text size of 2rem
in green color... In the Button element we called Javascript function named
showAlert() so that whenever the user presses the button, it shows the alert
dialog saying "You make the world better place".
That's the basic usage of 03 languages in a website and all the websites are built in one or another way similar to that. For better user experience, consider the following few points while developing a website on your own or letting someone else make it for you.
- Responsiveness - Website should look & work great on all the devices of visitors whether it's mobile, tablet, laptop, desktop.
- Ease of Use - Design should be simple & crisp. Avoid adding unnecessary text, repetitive elements, automatic popups, etc.
- Loading time - Aim for loading time of 03 seconds or lesser. If your website takes more than 03 seconds to load 40% of consumers will leave your site. To achieve better loading time avoid bloating websites with unnecessary plugins, unoptimized images, etc.
- HTTPS - Make sure your website contents are served over secure transfer protocol.
- Testing - Manually or with automation, test your website works well with all the major web browsers by checking at least key functionalities.
Further mentions.
Frontend Frameworks
- As the complexity of a website increases developers tend
to use frameworks like React, Angular, Vue, etc which helps in componentization
and avoiding code repetition along with many other advantages.
Server-side rendering
- For creating tailored user experience like
auto-suggestions of search, Facebook feeds, etc, languages like PHP,
Python, Ruby, C# are used to generate elements depending on specific user
preferences.

Why do small & medium USA businesses need a professional website in 2022, even it's not selling online?

Basic Features list for school or college website to fire up institution rapport.